Transforming UX with Effective Onboarding Strategies
Last updated on Fri Oct 11 2024
A myth among designers and product managers that you would hear most often is that if you’re striving for a great user experience, you shouldn’t need onboarding.
More like, a great user experience does not require onboarding. They stigmatize learning support like tooltips, pop-ups, and guides. Making use of these items makes them feel like they have failed at providing a great user experience and a simple product that is easy to understand for users.
It's high time that myth remains what it is: A myth not to be taken as fact or truth. It is time to let go of it and embrace the value of good learning patterns because these patterns are partners in creating a great user experience.
There is a high value in learning new things instead of sticking to old things like myths because the learning layer definitely plays a unique role in what comes of your product—that role is important for new and loyal users alike.
To understand further how learning can be a game changer in your product, you can check out our article on 7 reasons why thoughtful learning support enhances even the best user experiences.
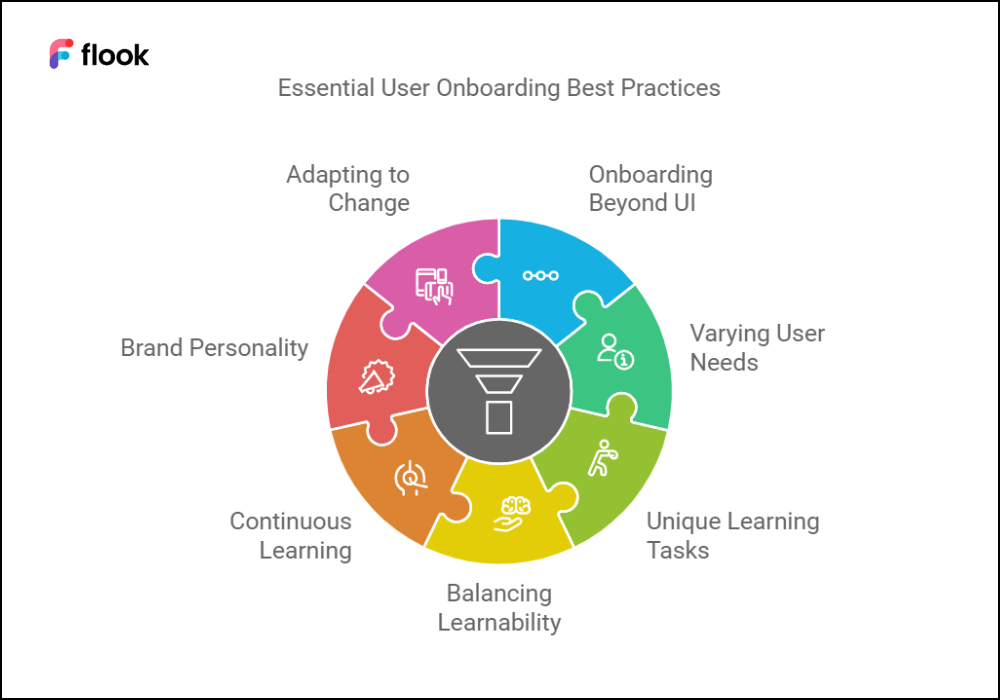
Essential User Onboarding Best Practices for an Optimized UX

1. Onboarding Isn’t Just About the UI
Many times, designers object to onboarding practices. This, however, makes sense: They are in charge of UI quality, and adding a toolbar would feel like a band-aid on a cut self-inflicted.
But, most times, fantastic experiences usually have nothing to do with the user interface at all. They're found in products known for their intuitive and consistent interfaces. These products, meanwhile, do not always effectively expose consumers to their intended usage. This is why user onboarding is necessary.
You can have a spectacular UI, but if you don’t show users your product's value from the start, they won't use it. Good onboarding guides people from a basic knowledge of your product to an emotional connection with it.
A good example of a product that uses onboarding with a good user interface is Duolingo. Duolingo is quite good at onboarding new users and proving the value that inspires continued use. Great onboarding doesn’t just teach UI—it teaches value through the UI.
2. Users Have Varying Needs
Users’ learning needs vary significantly. Different roles, knowledge levels, and goals affect how users interact with your product.
No two users will think about your product exactly the same way. You could create the most intuitive UI, and it still won’t fit everyone. People with less experience might need more help with interacting with your product. Secondary roles may need guidance such as tooltips, pop-ups, and guides to help primary users be successful while using your product.
Personalization is crucial. It’s about making the experience work for each specific user. Understanding who they are and what they need ensures success. To do this, you should start with a needs analysis. Take into inventory the meaningful differences among users. These differences might stem from personality, technical experience, or roles.
An example of a product that does this well is Mailchimp. Mailchimp asks users about their goals and needs for a more personalized experience. For each user, you need to determine where they are and what they need to learn or do.
3. Learning Is a Unique Task
User experiences, when using a product, often follow certain task limits and this dictates how the user engages with the products. For example, a user who wants to learn software has to realize that learning it has specialized requirements that differs from just using it.
Learning patterns work best for guiding users through new products. These patterns are structured to help them understand and navigate their way through the product. The experience layer patterns—like tooltips and modals— also help to guide users through the learning process.
These patterns draw attention, provide context, and help users bridge knowledge gaps. When users are able to alternate effectively between using and learning, they can master both activities more efficiently.
4. You Might Not Prioritize Learnability All of the Time
Developing a product involves tradeoffs. Where do you focus your time? What’s the highest priority? As you develop the product, your answer will also be altered.
Creating a product that prioritizes guides for the user, may end up sacrificing long-term value for short-term learnability. Sometimes, it might be better to favor richer features over simple products.
However, choosing to create a powerful product doesn’t mean you have to completely sacrifice user learnability. User onboarding supports users as they learn value while creating powerful experiences.
Airtable is a good example of such a product. Instead of trading functionality for ease, it used onboarding to teach users how to get value from the product quickly.

5. Learning Doesn’t End After Onboarding
When we think of onboarding, we often imagine the initial pop-up or welcome screens. However, the experience layer offers more opportunities over a user’s lifetime. It doesn't just end at the beginning.
Think of times like when a user returns after a break or someone new signs up. All these instances can benefit from additional learning support.
If your focus is just initial learning, you're overlooking prospective value. Human help is valuable and your product can also provide support within its UI.
Next time you see a user struggling long after onboarding, consider what learning support could have helped them.
6. The Learning Layer Is an Opportunity to Establish Brand’s Personality
The right voice and tone in the learning layer are very Important. Onboarding is a chance to establish your brand's personality.
In-app messaging provides an opportunity to let your brand voice shine. Adopting a personal tone makes learning experiences more approachable.
Learning should be intermittent and specific. A consistent learning technique allows your product users to transition into learning mode more comfortably. Also, even if your product is serious, the learning layer can behave as a kind teacher so that your users can learn effectively.
7. Onboarding Needs to Adapt to Frequent Change
If you're an agile company, you're most likely repeating cycles quickly and effecting changes where necessary. Consider the impact each change has on your users. Change can interrupt taught processes for long-term users, much like changing a table during a meal. It could also hinders onboarding for new users especially if the onboarding details they receive is obsolete.
Planning for these changes will help increase feature adoption. A single tooltip can turn frustration into delight. An example of a product that does this well is Amplitude. It releases features regularly and points out changes to users, to minimize surprises.
Don’t forget your onboarding as your product evolves. Great learning support should adapt to changes quickly while still remaining relevant and effective for your users. This adaptability is why tools exist—to create exceptional learning experiences faster and easier. Marketers, designers, and engineers all see the need and importance of effective onboarding. You should too.
In Conclusion…
Tooltips, modals, and checklists are usually typically unappreciated yet they can help boost user experiences dramatically. By isolating learning support from your product's fundamental design, you create a seamless path from initial interaction to continuing engagement.
While striving for great UX is vital, simplifying core products is just one aspect. Guidance through changing moments is equally crucial. Embrace learning patterns as vital members of your product family. Both you and your users will enjoy it.