10 Unique Tooltip Examples to Inspire Your Next UX Design
Last updated on Mon Feb 10 2025
Tooltips are one of those sneaky little UX elements that pack a serious punch. They’re small, unobtrusive, and—when done right—super helpful. Whether you're guiding new users, explaining advanced features, or just giving a quick heads-up, tooltips can transform a confusing experience into a seamless one.
But here’s the catch: not all tooltips are created equal. Some are perfectly timed lifesavers; others, just annoying interruptions. The secret to getting it right? Learning from the best. That’s exactly what this article is all about.
We’ve rounded up some of the most effective tooltip examples from apps like Juuno and Mailchimp. Each one solves a different problem, from onboarding tips to feature explanations. You’ll see how they work, why they’re awesome, and how you can apply these ideas to your own designs.
Ready to upgrade your tooltips? Let’s dive into these real-world examples and learn how to make tooltips that users will actually love.
1. Juuno's playlist helper

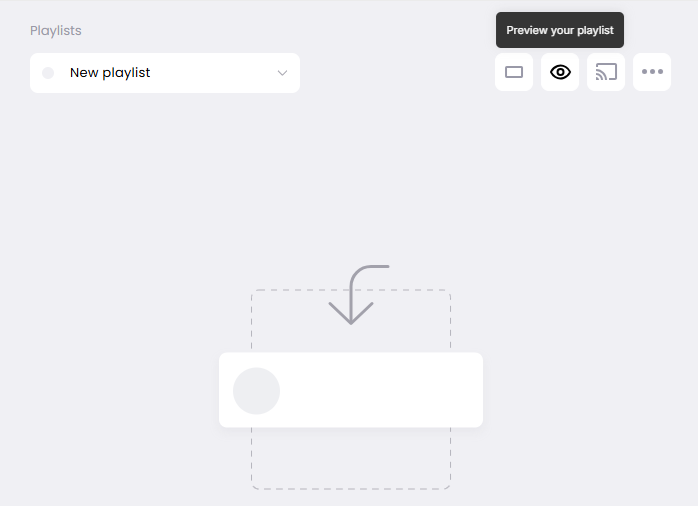
Here’s a tooltip example built with Flook. Juuno is a digital signage app that turns any smart TV into a digital screen or menu. They use Flook to create tooltips throughout their app, making the user experience super smooth. This tooltip explains how users can preview their content playlist to see exactly what their digital sign will look like before deploying it to their smart TV. No surprises—just a quick check to make sure everything looks perfect!
2. Curator's integration explanation

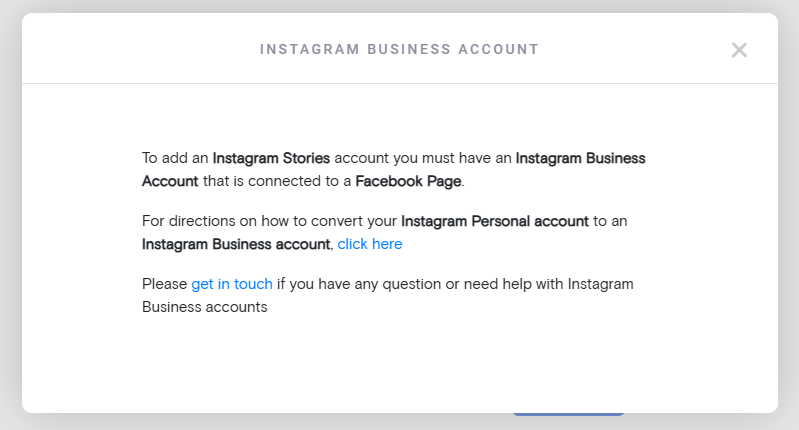
Our sister company, Curator, makes it easy to pull your social media feeds into your website. For some integrations, you’ll need a business account with the social platform. This tooltip—“Help me set up an Instagram Business account”—is a lifesaver for users who hit that roadblock. When they click, a pop-up breaks down everything they need to do, step by step. No confusion, no endless Googling—just clear, easy instructions to get their account ready and fully synced with Curator.
3. Frase's unit reset tooltip

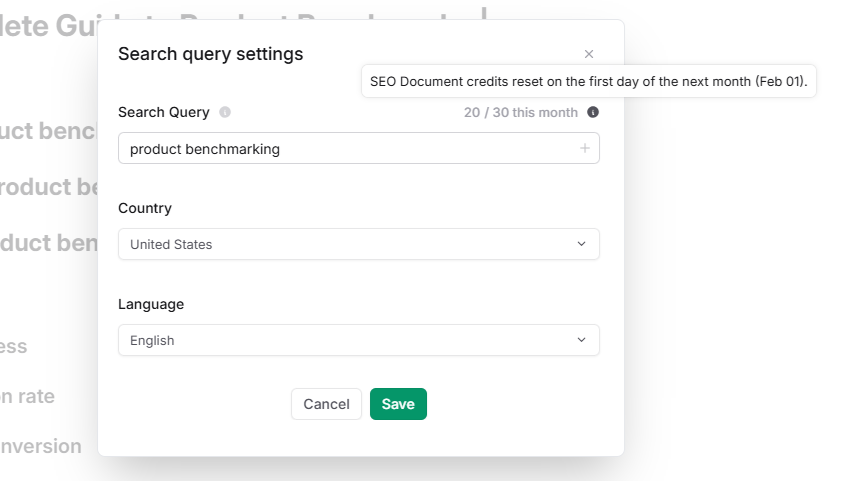
Frase is an SEO optimization platform with pricing plans that limit the number of documents you can create each month. This tooltip keeps users in the loop by showing how many SEO document credits they have left and when they’ll reset. The text dynamically updates, so it always shows the current reset date—right now it says February 1, but next month it’ll update automatically. No need to remember dates or guess how many credits remain. It’s simple, smart, and reduces support tickets for this frequently asked question.
4. QuickBooks' report explanations

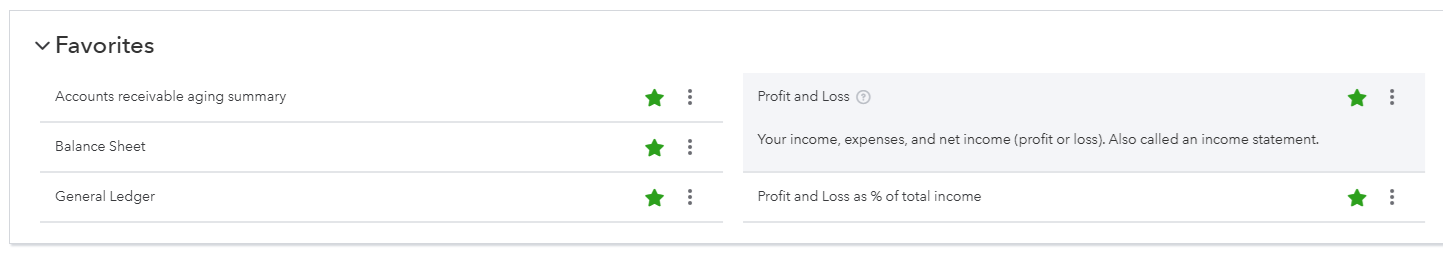
QuickBooks helps small business owners understand their reports with simple tooltips. Click the question mark next to any report name, and a description expands right in the report box. These tooltips explain what’s included, alternative names for the report, and how it’s typically used. For example, the Profit and Loss tooltip clarifies that it’s also called an income statement and shows income, expenses, and net profit. This extra context helps users do their own bookkeeping without needing an accounting degree—or a million Google searches.
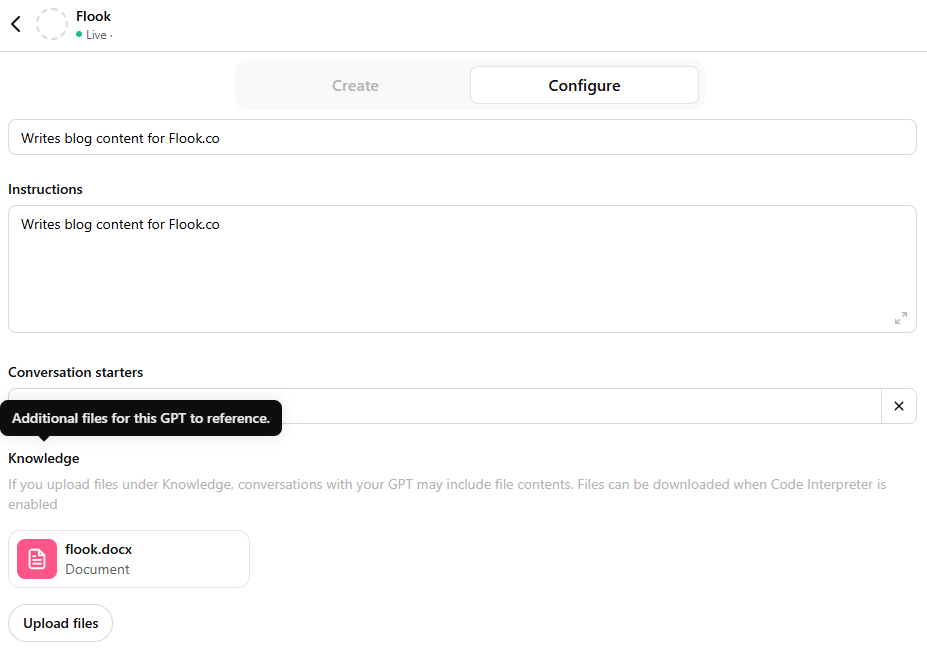
5. ChatGPT's model training helper

Need smarter, more relevant responses? ChatGPT’s Model Training Helper tooltip shows you how to upload files that your GPT can reference when generating answers. Whether it’s product docs, FAQs, or your secret sauce, this feature upgrades your GPT from basic to boss-level in no time. The tooltip explains how to drag and drop files, making the setup easy-peasy. No coding, no headaches—just smarter outputs that know your content like an old friend. Perfect for staying chill while getting next-level results.
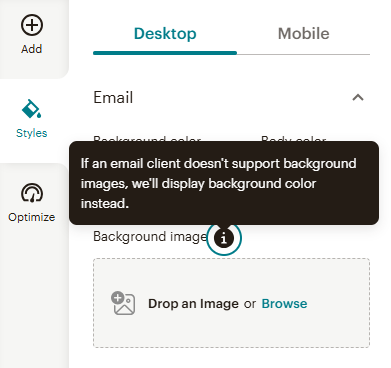
6. Mailchimp's alternate content tooltip

Here’s the deal: not all email clients are cool with background images. But no worries—Mailchimp’s Alternate Content tooltip explains the backup plan. If your beautifully designed email header image doesn’t load, a solid background color takes its place. The tooltip keeps it short and sweet, reassuring users that their email will still look polished and professional. No messy gaps, no weird formatting surprises—just clean, reliable design fallback magic. It’s a little detail that makes a big difference for email perfectionists.
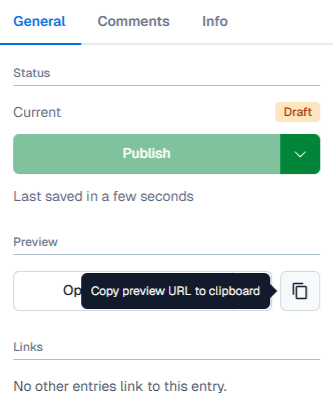
7. Contentful’s link preview tooltip

Contentful’s link preview tooltip makes collaboration a breeze. Hover over the copy icon, and the tooltip explains that you can copy the preview URL to your clipboard. This link lets you share a draft version of your content with stakeholders for feedback before hitting publish. It’s a simple but powerful way to keep everyone in the loop without giving them full access to the CMS. No more screenshots or long email explanations—just a quick preview link to get real-time input and polish things up before going live.
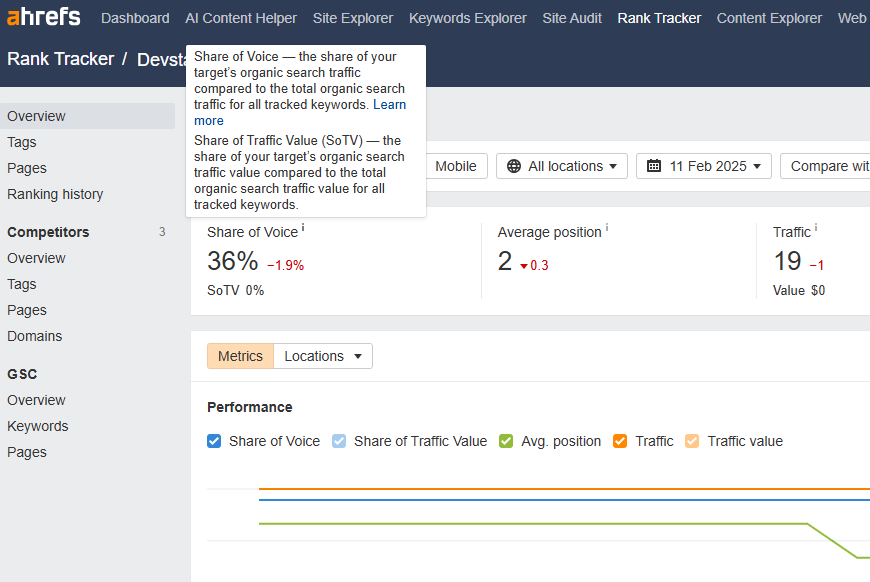
8. Ahref's share of voice explanation

Ahrefs’ Share of Voice tooltip helps you understand how much of the total organic search traffic your target site captures for tracked keywords. It also explains Share of Traffic Value (SoTV), showing the percentage of traffic value your target owns compared to the total. This tooltip breaks down complex SEO metrics into digestible chunks, giving you quick insights at a glance. Whether you’re tracking a client’s growth or benchmarking competitors, this feature makes it easy to evaluate performance and refine your strategy. Bonus points for the "Learn more" link—perfect for diving deeper when you need extra context.
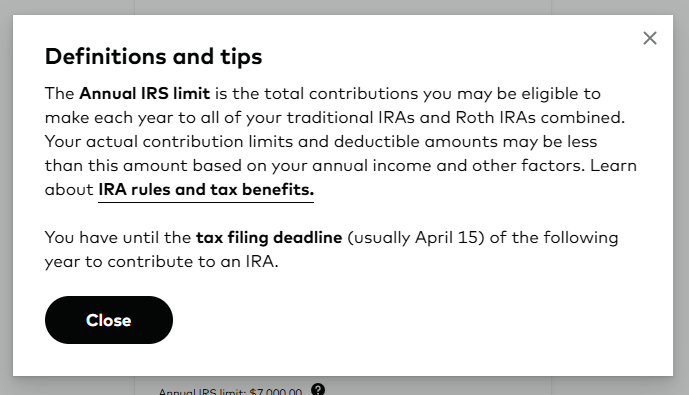
9. Vanguard's contribution limits tooltip
Vanguard’s investing dashboard tooltip breaks down IRS contribution limits for traditional and Roth IRAs in plain language. It explains the Annual IRS limit—the maximum you’re allowed to contribute across all your IRAs each year—and notes that your personal limit might be lower depending on your income and other factors. The tooltip also gives a helpful reminder about the tax filing deadline (usually April 15) as the cutoff for making contributions. With a link to detailed IRA rules and tax benefits, it’s designed to keep you informed and on track with your retirement goals.

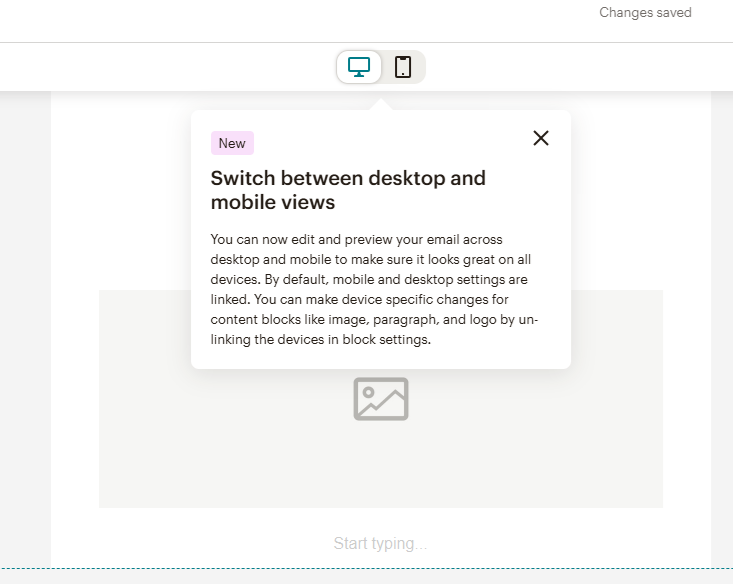
10. Mailchimp's new feature tooltip

This tooltip highlights Mailchimp’s fresh feature: switching between desktop and mobile views while editing emails. It’s a game-changer for perfectionists who want their emails looking sharp on every device. By default, settings for both views are linked, but now you can customize them separately—tweaking images, text, and logos just for mobile or desktop. The tooltip keeps it practical and friendly, showing you how to preview and fine-tune your design like a pro. No guessing, no ugly surprises—just pixel-perfect emails for all screens.
Frequently asked questions about tooltips
Tooltips are tiny but mighty. Get them right, and your users will love you for it. Check out important answers to common questions.
What are tooltips?
Tooltips are like tiny hints that pop up to explain something on a webpage or app. Think of them as a friendly nudge that tells you what a button does or gives context to a feature without overwhelming the screen. They usually appear when you hover over or click an icon (like a question mark) and disappear when you move away. A well-placed tooltip can save users from confusion and help them navigate with confidence.
What is the best way to create tooltips?
The best tooltips are simple, helpful, and straight to the point. Focus on solving a user’s problem—don’t add fluff or repeat what’s obvious. Keep the text short and clear, and pair it with a clean design that blends into your app’s style. Oh, and timing is everything! Tooltips should appear when needed, not too soon, not too late. Nobody likes popups getting in their way.
When should UX designers add a tooltip?
Add tooltips when users might need a little extra help, but don’t overdo it. They’re perfect for explaining complex features, offering pro tips, or clarifying uncommon terms. Got a fancy settings page or an icon-heavy toolbar? That’s prime tooltip real estate. Just remember—if you’re relying on tooltips for every step, your UI might need a bigger rethink. You shouldn't create tooltips that are necessary for task completion. Rather, users should be able to understand your UX without having to click on tooltips. Tooltips are better reserved for advanced options.
What are some important best practices when making tooltips?
When creating tooltips, follow these essential guidelines:
Be concise. Users want quick help, not an essay.
Keep it actionable. Focus on what the user can do.
Design for clarity. Make sure tooltips don’t cover essential content.
Test them. See how real users interact with your tooltips and tweak as needed.
Looking for the easiest way to create tooltips? Our no-code builder operates within a browser extension, allowing you to effortlessly add tooltips, onboarding prompts, and more directly to your app. Try Flook!