Maximizing User Retention Through Effective Onboarding Strategies
Last updated on Wed Oct 23 2024
Indeed, user onboarding flows help to guide users to the point where they can experience the value of your product- that point is known as the first “aha” moment. However, while this point is very important, what comes after is also crucial. Unfortunately, many teams do not think beyond that point because their user onboarding flow is too shortsighted.
When users have reached the first aha moment, many teams declare those users "onboarded”. However, the possibility of churning is still very much alive. Yet, product teams may forget about the “onboarded” users until they inevitably churn. This usually leads to a cycle of confusion and many times these teams have to return to the onboarding drawing board.
The initial user onboarding stage is usually for teaching new users how to use the app. However, if users only learn one feature of your product, their retention is not guaranteed. High retention rates depend on comprehensive onboarding that goes beyond the first day.
User onboarding is the first step in the retention process. Businesses need to think beyond the initial onboarding stages and instead focus on ways to keep users engaged. Being able to identify and map out additional “aha” moments for your users would help to drive deeper value and keep your users coming back again and again.
Identify Your Middle-Stage Aha Moments
The first “aha” moment a user would get from using your product would stem from the realization of the value your product has to offer. In order to drive your users to that point, you can conduct a behavioral cohort analysis which can help to clarify the perfect way to hook your users and excite them about your product- this would take your users to the Middle-stage “aha” moment. Although these middle-stage “aha” moments may seem less thrilling, they are very critical for user retention.
Middle-stage retention focuses on sustaining long-term engagement between your users and your product because, at the end of the day, onboarding's real value lies in boosting long-term engagement.
To know what your product’s middle-stage aha moments are, analyze behavior correlations with short-term retention. This will help you to isolate the stickiest features that entice users and make them want to stay. Afterward, do the same for long-term retention- observe behaviors that lead to long-term retention and focus on habits that will encourage users to stick with the product.

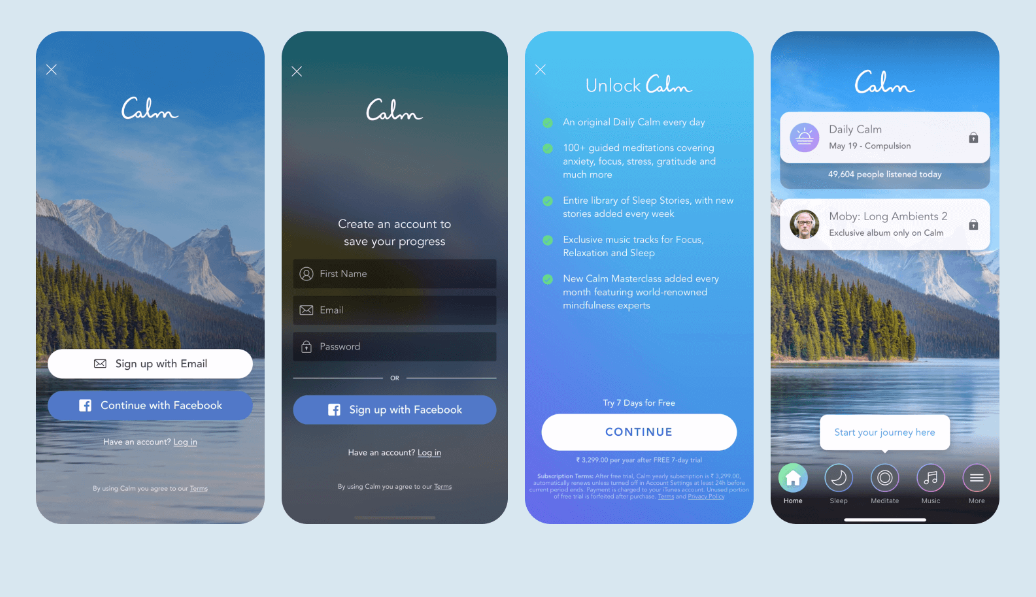
For example, the meditation app Calm did this. After their analysis, they found out that users who activated the “daily reminder” feature were three times less likely to churn.
Calm's initial onboarding focused on teaching users to meditate. The later stage of their onboarding also reinforced this value by showing users how to make meditation a regular habit. Thus they had two “aha” moments!
Aha moment #1:
Calm can teach me to meditate!
Aha moment #2:
Calm turns meditation into a habit!
When once you can identify these middle-stage moments, make sure to create a visual map of the user journeys. Good retention requires a clear, step-by-step guide for users from their point of signup to the point of ideal customer status.
Let us take a look at an example of an “aha” moment map from StatusPage.io.
StatusPage.io’s Aha Moment Map
StatusPage.io helps users communicate about server downtime. During their free trial, they show users how easy it is to set up a status page, but doing that alone won't guarantee that their users will turn into paying members.
To tackle this, StatusPage determined key user behaviors from download to conversion. Each step represented a map consisting of different aha moments that led users to appreciate the product's full value.
The two “aha” moments were:
Aha moment #1:
StatusPage makes creating a status page easy!
Aha moment #2:
I can integrate StatusPage activity with my team's chat!
The StatusPage aha moment map enabled better planning of reminders. They made use of behavior-based emails and after day 75 without an incident template, users would receive reminders. This led to an increase in their engagement with the product.
The results? StatusPage achieved a 7% increase in their user conversion rate from free to paid accounts. Their aha moment map proved effective and led to sustained user engagement.
Build Behavioral Bridges
Email is an amazing way to encourage specific behavior in your users, but it’s not the only way to do this. An email acts as a “bridge” which helps to guide users from one feature to another. Each bridge connects tactics with targeted actions- that is, it corresponds to a feature in your map that you want your user to act on. Other viable tactics could include in-app prompts, push notifications, or direct calls.
We have listed three examples of effective bridges that have shown strong user engagement. Check them out below!
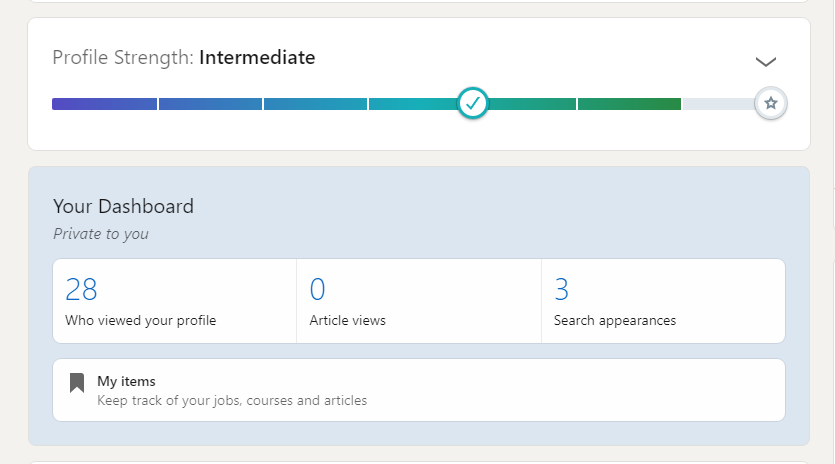
LinkedIn’s Progress Bars

Checklists and progress bars are impactful behavioral bridges.
LinkedIn uses checklists to guide users through onboarding. This helps to facilitate deeper feature engagement with their users. They also make use of progress bars to help users visually track what remains to be completed, hence prompting them towards additional aha moments.
For example:
Aha moment #1:
I can network with people who can assist me!
Aha moment #2:
I’ll gain more value by completing my profile!
LinkedIn’s onboarding goes beyond the user’s initial sign-up. Every time a user logs in, they see a reminder for profile completion and a prompt to explore deeper features, which was essential for their shift from a resume service to a social platform.
In 2014, LinkedIn introduced news and acquired LinkedIn Pulse to create business-related content. However, because this was a shift from their original purpose to a more inclusive one, they needed more user engagement with these features. This led to a new aha moment for their users.
Aha moment #3:
I can access professional news through this platform!
LinkedIn’s user onboarding effectively encouraged users to follow influencers and topics. It helped to make users feel incomplete if they had not extended their networks.
AdRoll’s Modal Windows
AdRoll found out that users who integrated the platform with MailChimp engaged more effectively. Therefore, they created a modal window to prompt this behavior in the user.
Over 80% of the users who saw the modal decided to activate the integration. This shows how well in-app messages relate to user actions. When messages are relevant to what users are doing at that moment, they are most likely to respond.
For many apps, integrations are not usually of primary concern and are often for later “aha” moments, but during middle-stage retention, it is important to incorporate these features into your user's day-to-day routines.
ProdPad’s Feature Releases
ProdPad applies modal windows to announce new feature releases. They knew that they release new features frequently and that using an email to update users would feel too spammy- this prompted a different approach.
ProdPad made use of gentle in-app reminders to direct users to new features. If users are curious about the new features, they can choose to explore further. But if not, they can exit easily.
Find the User Onboarding Messaging That Works
If your users do what you need them to do the first time, congratulations! You've likely attracted your best users. However, if you want to maintain strong long-term retention, your product needs to keep on demonstrating true value over time.
Fashioning a successful onboarding takes trial and error. It is going to take a few tries. Test out patterns like modal windows, sliders, and checklists because these are tools that work well in guiding users toward their middle-stage aha moments. When this happens, you are well on your way to boosting long-term user retention.